Contact Form 7 es uno de los mejores plugins de formularios para WordPress y esto es debido a su sencillez en la instalación, configuración y creación de formularios pero como la mayoría de plugins tiene sus “cosas malas” en cuanto a rendimiento.
El motivo es porque carga sus archivos CSS, JavaScript y Ajax en cada página de forma predeterminada, lo que puede afectar al rendimiento de la web e incluso puede causar problemas si el servidor con el que trabajamos tiene unos tiempo de respuesta bajos.
Seguro que te preguntas el porque los desarrolladores lo hacen de esa manera y no lo implementan desde un principio para que cargue solo donde lo necesitan. La razón es muy sencilla, porque no tienen manera se saber donde lo vamos a usar.
Por ejemplo en Contact Form 7 lo podemos usar en la página de contacto pero también podemos utilizar formularios para productos o incluso dentro de una entrada para pedir información.
En esta entrada vamos ver cómo podemos evitar la carga de esos archivos si no son necesarios y que crear un formulario con Contact Form 7 merezca la pena.
Tabla de contenidos
1.- Deshabilitar JS y CSS en todas las páginas de la Web
Tenemos dos maneras de deshabilitar Contact Form 7 en nuestra instalación.
1.- Desde el archivo wp-config que encontramos en la raíz de la instalación de nuestro WordPress
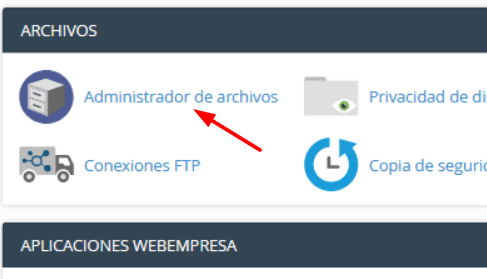
Si utilizamos WePanel accedemos al Administrador de archivos:
Accedemos a public_html y a la carpeta donde tenemos la instalación.
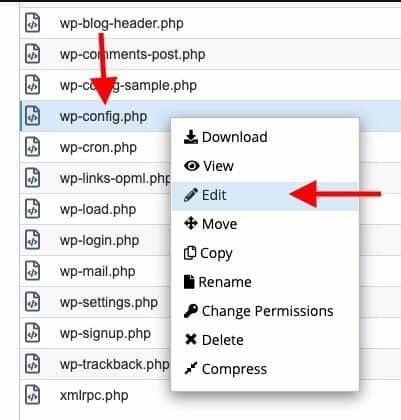
Seleccionamos el archivo wp-config con el botón de la derecha y del menú seleccionamos » edit ».
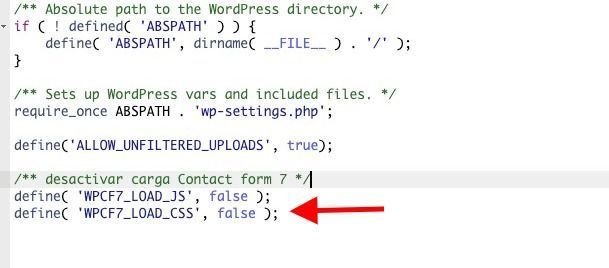
Al final del archivo añadimos los siguientes Defines.
define( 'WPCF7_LOAD_JS', false ); define( 'WPCF7_LOAD_CSS', false );
2.- Desde el archivo funtions.php que encontramos la ruta wp-content -> themes -> Nombre_Plantilla
Para mi esta es la mejor opción si trabajamos con un tema hijo en WordPress.
En este caso tendremos que acceder a la carpeta donde tenemos nuestra plantilla e igual que hicimos antes con el botón de la derecha seleccionas el archivo functions.php y lo editamos.
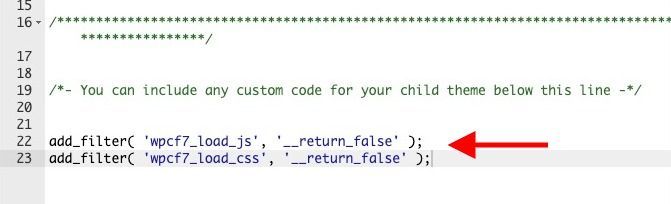
Al final del archivo añadimos los siguientes filtros:
add_filter( 'wpcf7_load_js', '__return_false' ); add_filter( 'wpcf7_load_css', '__return_false' );
Con esto hemos logrado detener la carga de esos archivos pero claro los necesitamos cargar en las páginas donde tengamos formularios y eso es lo que vamos a realizar en el siguiente paso.
2.- Cargar los archivos en las páginas donde tengamos formularios.
Vamos a suponer que tenemos un formulario en al pagina de ‘ Contacto ‘ y otro en la página de ‘ Inicio ‘, solo tendríamos que añadir la siguiente función en el archivo functions.php
function we_carga_contactform7(){
if ( is_page('contacto, inicio') ) {
if ( function_exists( 'wpcf7_enqueue_scripts' ) ) {
wpcf7_enqueue_scripts();
}
if ( function_exists( 'wpcf7_enqueue_styles' ) ) {
wpcf7_enqueue_styles();
}
}
}
add_action( 'wp_enqueue_scripts', 'we_carga_contactform7' );
Si os dais cuenta en el código tenemos una condición en la que le indicamos las páginas donde tiene que cargar los archivos, en este caso sería en la página de contacto y en la de inicio » if ( is_page(‘contacto, inicio’) ) «.
Podemos añadir las páginas que necesitemos simplemente añadiendo slug de la página y separándolas por comas.
Y con esto ya habríamos terminado, son dos pasos muy sencillos y que nos ayudarán a optimizar nuestra Web.
Conclusiones
La optimización de nuestra web es muy importante par que Google nos quiera más y nos coma a besos, sin olvidarnos de los visitantes de nuestra web los cuales verán una mejora en la carga de la web.
Cualquier micro segundo que podamos recortar a la carga, son puntos que ganamos y la velocidad es un factor importante para una mejor visibilidad de nuestra Marca.
¿Te ha resultado útil este artículo?

Equipo de contenidos de Webempresa.com
Soporte CMS Webempresa